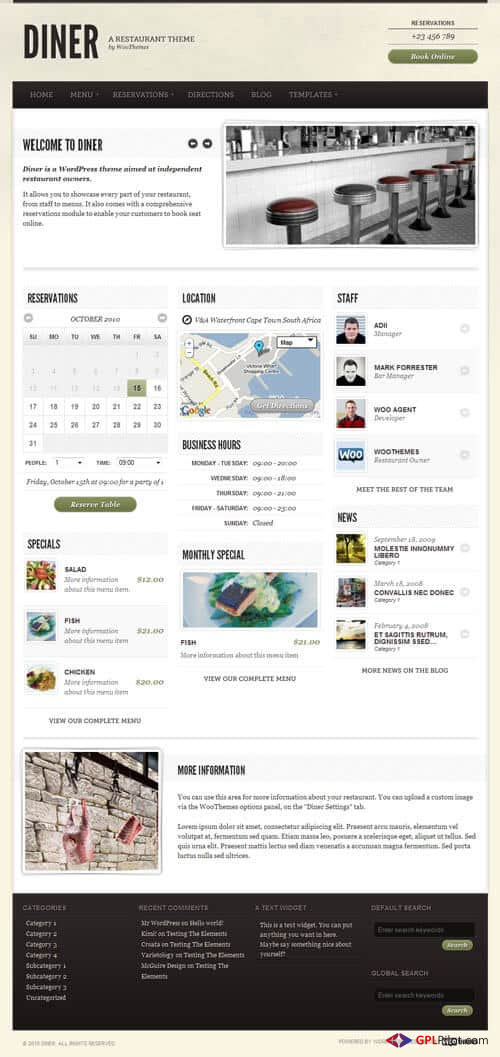
Diner is a delicious restaurant / bar WordPress theme from WooThemes. The theme allows you to present your food menu, business hours, location, and make a table booking online via a custom built-in reservation system. The Diner theme includes a customisable homepage layout, food menu page template with pictures, 15 custom widgets, 11 alternative colour schemes, theme admin settings panel and more.
Custom Page Templates
This theme comes bundled with unique page templates for some additional functionality to your WooThemes powered website.
Below is a list of some of the page templates available across our themes. Please note they are not all bundled with all our themes.
- Archives (template-archives.php) – Displays all categories, monthly archives, popular tags and the 30 latest posts.
- Sitemap (template-sitemap.php) – An alternative to some WordPress plugins out there, this page template will create a sitemap, which you can use for SEO & user-usability purposes.
- Full Width (template-fullwidth.php) – A full width page template without the sidebar.
- Redirect (template-redirect.php) – Is a nifty page template used to “fool” WordPress into creating a menu item in your page navigation, which is in fact a link to an external site. Follow the steps mentioned below under “Adding an external url to your page navigation menu”
- Image Gallery (template-imagegallery.php) * – Displays the images you have associated with your posts in an image gallery, linking back to the original article
- Contact Form (template-contact.php)* – A page with a contact form on it so that a web visitor can email you. Please note you will have to add your email address to the theme option’s panel of the theme to make sure it is set up correctly.
- Blog (template-blog.php)* – A custom page to display posts in an alternate way to the archive.
- Menu (template-menu.php)* – Pulls in all posts from the custom post type ‘Menu’.
- Full Width Menu (template-menu-full.php)* – Pulls in all posts from the custom post type ‘Menu’ and displays them in a full-width page template.
- Location (template-location.php)* – Displays a Google Map highlighting the location, and directions to the restaurant.
- Staff (template-staff.php)* – Displays each of the restaurant staff members that have been setup as WordPress authors.
- Tags (template-tags.php) – Displays all tags used on your website on a dedicated tab page.
- Timeline (template-timeline.php) – An alternate template to the Archives page template – displays posts in order of year.
Custom Optimize widgets
The theme includes 15 custom widgets that you can add to any one of your 8 widgetized areas:
- Woo – Table
- Woo – Specials
- Woo – Location
- WooTable – Business Hours
- Woo – Monthly Special
- Woo – Staff
- Woo – News
- Woo – Tabs
- Woo – Flickr
- Woo – Search
- Woo – Blog Author Info
- Woo – Adspace Widget
- Woo – Embed/Video
- WooTable – Make a Reservation
- Woo – Twitter Stream
Setting up the blog
With Diner you can have a blog, accessible from your menu. You add blog posts like you would with any other WordPress theme via the “Posts > Add New” WP option. The blog posts will not appear on the home page though, and are reserved for a specific blog page template that we developed.
Simply follow the steps below to enable the blog and display it on the blog page, as you can see in our demo.
Adding the Blog link to navigation
- Add a new Page in WordPress (Page -> Add New)
- Add a title to the page e.g. “Blog”
- Add some content, if you wish for it to appear above the menu items on the menu page.
- Select the Blog page template in the Attributes panel on the right
- Publish your page!







Reviews
There are no reviews yet.