Download [sr_product_name] at cheap price:-
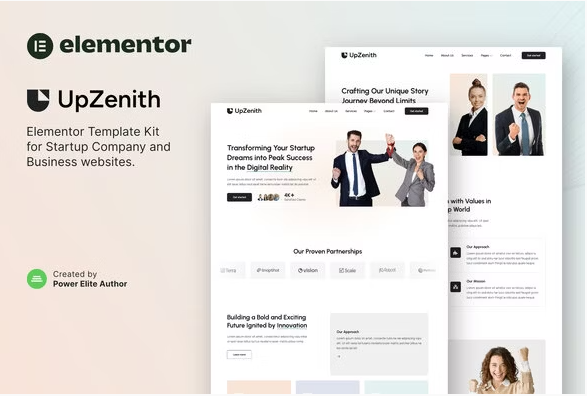
UpZenith is a cutting-edge and modern Elementor Template Kit crafted for tech companies aspiring to establish a sleek online presence. Tailored for startups in the technology sector, this kit delivers a contemporary and unique design. Perfect for software firms, IT consultants, or any tech-centric business, UpZenith offers a polished and distinctive appearance. Boasting a 100% responsive layout and high-resolution graphics, it ensures seamless visibility across all devices.
What distinguishes UpZenith is its intuitive customization features, powered by Elementor, making coding skills unnecessary. Revolutionize your online representation in the tech industry and redefine sophistication with UpZenith.
This template kit discover 13+ stunning templates, ready-to-use templates to create an elegant online presence for your Startup Company with UpZenith.
Features:
- Using Free Plugins (Elementor Pro is not required)
- Modern & Clean Design
- 13+ Ready to use templates
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- Home
- About Us
- Services
- Our Team
- Blog
- Single Post
- FAQ
- 404 Page
- Contact
- MetForm – Contact
- Header
- Footer
- Global Theme Style
Required Plugin:
- Elementor
- Jeg Elementor Kit
- MetForm
How to Use Template Kits: This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
- Click import on the Global Kit Styles first. This will setup the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Creating pages
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms If you have Elementor Pro, skip install of Metform and form blocks.
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
How to setup header in Jeg Elementor Kit plugin If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Go to Jeg Elementor Kit menu item > Header Template
- Click Add New Header
- Add condition > All Site and click Create
- Click gray folder icon to access My Templates tab
- Insert the header template.
- Customize and Save.
Notes:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
https://elements.envato.com/collections/JT47FNUELA
[sr_product_name] is developed by [developer_name] (Known and Good Developer)
If you want moreName is developed by Templatemonster . Here you can buy this product for only $ and it’s 100% Original. GPLpilot Never Sells nulled or crack versions but We do not Provide License keys and premium support for more information check our Terms & Conditions.
information about this product then visit the main author’s website.
This plugin was uploaded on our website [sr_release_date]
Download [sr_product_name] HTML Template right now and set up your own High-End website in a matter of minutes.
You can get [sr_product_name] here on a huge discount on individual purchase, If you buy GPLpilot membership then You can free download [sr_product_name] as well as You will get access to all the products ([product_count]) free like WordPress, Woocommerce, Joomla, Drupal, Magento, Muse, Opencart, Prestashop, Shopify, Unbounce, Ghost, Tumblr, Virtuemart, Graphics, Html templates, Php script and more … free! We provide an automatic upgrade service for the wp plugin, GPLpilot provides 24/7 hour support by Email, Live chat, Whatsapp, Skype, as well as Phone Call support.







Reviews
There are no reviews yet.