Download [sr_product_name] at cheap price:-
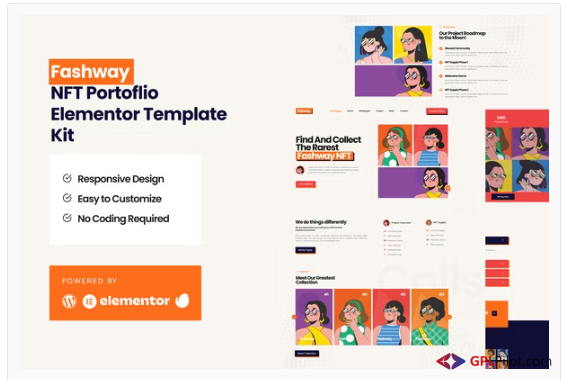
Welcome to Fashway NFT Portfolio Template Kit. This kit is design to ease your NFT Landing Page Project. It is powered with fancy collection, hero, faqs , roadmap, contact, and so on. This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Page Templates :
- Homepage
- About
- Collection
- Whitepaper
- News
- Single News
- Contact
- Single 404
Sections and Blocks :
- Header
- Footer
- Hero
- Faqs
- Roadmap
- Contact
- Core Value
- Team Carousel
- Collection
Elementor Pro upgrade is required for some templates and features (not included)
Required Plugins (will be installed automatically) :
- Elementor
- Premium Plugin for Elementor
- Elementskit Lite
Images Illustrations from Freepik are for dmeo purposes only and may not be used as NFT items or resold.
How to Install Template Kit:
Please Refer from this tutorial:
System Requirements to Install Elementor Kit
- Memory Limit Hosting Server Should Be 512 Mb
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater
- PHP 7 or Greater
- Wordpres 5.2 or Greater
- This template not support Internet Explorer.
- For More Info Kindly Visit this Guide: https://elementor.com/help/requirements/
How to Install the Hero Slide and Portfolio Tabs
Note: (Please Refer on our Demo for each type of Block)
Step 1: Importing the Block
- Import “Homepage – Hero Layout – Block” section
- Set your image and text that you desire
- Click on arrow button, click advanced and put CSS id to “hero-2”
- Click on arrow button again, select box URL link, set to “#/”
- Click Update
- Back again to Template Library
- Duplicate “Homepage– Hero Layout – Block” Section
- Rename it to “Hero 1”
- And Repeat Step 1 – 4.
- Remember Rename CSS ID in Sequence (Ex: hero-1, hero-3, and so on)*
- You may create more duplicate, just rename and sequence the CSS – ID
Note *CSS ID Sequence
- Hero 1: hero-2
- Hero 2: hero-3
- Hero 3: hero-1
Step 2: Importing Homepage
- Import the Homepage
- Click Navigator Icon on the Left Corner
- Select Premium Carousel
- Choose and Open Repeater
- Set each Repeater to Minima – Hero Layout – Block 1, 2, and 3
- Set each Repeater the CSS ID with Hashtag (Ex: #hero-2, #hero-3, #hero-1)
- Update
For Detail Tutorial, Click Here: https://premiumaddons.com/docs/how-to-use-elementor-widgets-to-navigate-through-carousel-widget-slides/
[sr_product_name] is developed by [developer_name] (Known and Good Developer)
If you want more information about this product then visit the main author’s website.
This plugin was uploaded on our website [sr_release_date]
Download [sr_product_name] HTML Template right now and set up your own High-End website in a matter of minutes.
You can get [sr_product_name] here on a huge discount on individual purchase, If you buy GPLpilot membership then You can free download [sr_product_name] as well as You will get access to all the products ([product_count]) free like WordPress, Woocommerce, Joomla, Drupal, Magento, Muse, Opencart, Prestashop, Shopify, Unbounce, Ghost, Tumblr, Virtuemart, Graphics, Html templates, Php script and more … free! We provide an automatic upgrade service for the wp plugin, GPLpilot provides 24/7 hour support by Email, Live chat, Whatsapp, Skype, as well as Phone Call support.







Reviews
There are no reviews yet.