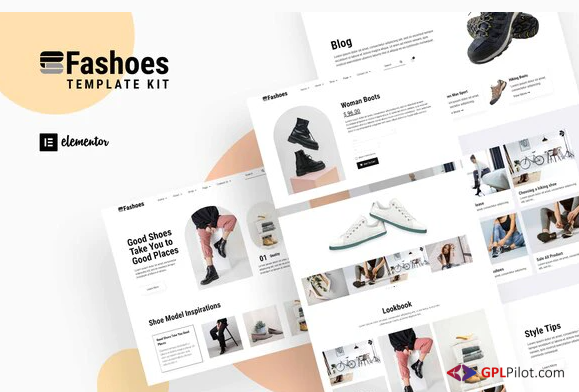
Download Fashoes – Minimalist Fashion Store Elementor Template Kit GPLpilot
Fashoes is an Elementor Template Kit for quickly and easily creating websites for your business using the Elementor Page Builder plugin for WordPress with a minimalistic design. This kit has been optimized for use with WooCommerce and the free Hello Elementor theme but may be used with most themes that support Elementor.
Templates :
- Home1
- Home2
- About Us
- Team
- Shop
- Services
- Faqs
- Blog
- Gallery
- 404
- Contact Us
Plugin Dependencies :
- Elementor
- Essential Addons for Elementor
- WooCommerce
- Metform
- Elementor Header & Footer Builder
Font Used : <li>Roboto Condensed</li> <li>Roboto</li>
How to Install:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins
- For best results, do not import more than one template at a time.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize
[Detailed Guide]”)
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in Header Footer & Blocks plugin
- Import the header and footer template
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own. Blog and Shop Content is not included – you will need to add a few posts to WordPress and WooCommerce before post content will appear in templates. Template Kits do not include styling of WooCommerce checkout, cart or payment pages.







Reviews
There are no reviews yet.