Download [sr_product_name] at cheap price:-
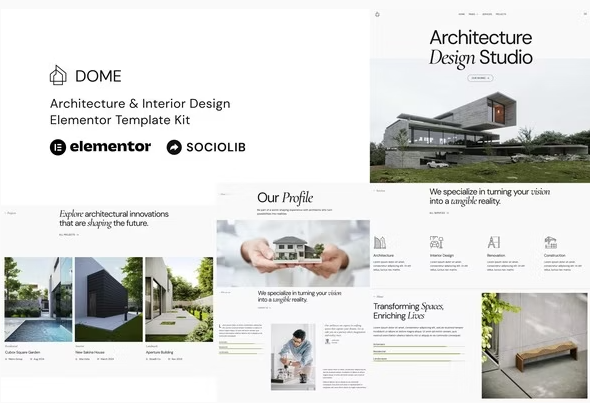
Dome is an Elementor Template Kit for quickly and easily creating Architecture & Interior Design website using the Elementor Page Builder plugin for WordPress. Suitable for Architecture, Interior Design, Construction, Architect, Real Estate Agency, Home Buying, Realtor, House Design, Furniture, Property Agent, etc. Style your wordpress website with this creative and modern webdesign style template kit to bring a modern feel to your blog.
This is not a WordPress theme. Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
Features:
- 11+ Templates
- True no-code customization with drag and drop visual builder
- Customize fonts and colors in one place or fine-tune on individual elements
- Clean and Minimal Design
- Fast-loading
- Works with most Elementor themes
- Responsive Design
Templates:
- Home
- Services
- Projects
- About
- Contact
- Single Project
- Blog
- Single Post
- Off-Canvas
- Header
- Footer
- Global Style
Plugins (installed with kit)
- ElementsKit Lite
How to Use Template Kits: This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
- Click import on the Global Kit Styles first. This will setup the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Creating pages
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
Setup Global Header and Footer in ElementsKit Lite Header Footer Builder Plugin If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Import the header and footer template
- Go to ElementsKit Lite > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer
This Template Kit uses demo images from Unsplash and Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/CEKXMFGPND
[sr_product_name] is developed by [developer_name] (Known and Good Developer)
If you want moreName is developed by Templatemonster . Here you can buy this product for only $ and it’s 100% Original. GPLpilot Never Sells nulled or crack versions but We do not Provide License keys and premium support for more information check our Terms & Conditions.
information about this product then visit the main author’s website.
This plugin was uploaded on our website [sr_release_date]
Download [sr_product_name] HTML Template right now and set up your own High-End website in a matter of minutes.
You can get [sr_product_name] here on a huge discount on individual purchase, If you buy GPLpilot membership then You can free download [sr_product_name] as well as You will get access to all the products ([product_count]) free like WordPress, Woocommerce, Joomla, Drupal, Magento, Muse, Opencart, Prestashop, Shopify, Unbounce, Ghost, Tumblr, Virtuemart, Graphics, Html templates, Php script and more … free! We provide an automatic upgrade service for the wp plugin, GPLpilot provides 24/7 hour support by Email, Live chat, Whatsapp, Skype, as well as Phone Call support.







Reviews
There are no reviews yet.