Download [sr_product_name] at cheap price:-
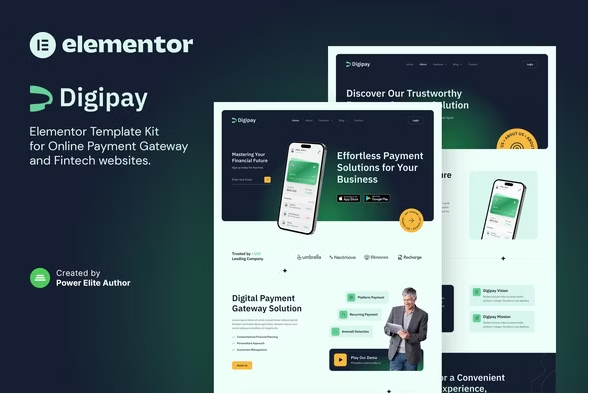
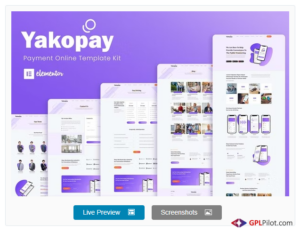
Digipay is a modern and clean Elementor Template Kit designed specifically for online payment gateways, fintech companies, app landing pages, startups, and other tech companies. With its professional design, responsive layout, and ease of customization using Elementor, Digipay is the perfect solution for creating a professional-looking WordPress-based website.
With Digipay, you can showcase your online payment services, fintech solutions, and technological innovations with style. The templates are carefully crafted to ensure a seamless and visually appealing user experience. Whether you’re launching a new app, establishing an online payment gateway, or representing a tech startup, Digipay has the tools you need to make a strong impression.
The templates in Digipay are fully responsive and retina-ready, ensuring that your website looks stunning on any device. Plus, customization is a breeze with Elementor’s intuitive interface. You can easily personalize your website without writing a single line of code, saving you time and effort.
Choose from our carefully crafted selection of 15+ stunning templates to build your professional-looking company business website in just a few clicks. With Digipay, you have the flexibility to create a website that reflects your brand identity and captures the attention of your target audience. Start building your professional-looking website today and establish a strong online presence with Digipay’s stunning templates.
Features:
- Using Free Plugins (Elementor Pro is not required)
- Modern & Clean Design
- 15+ Ready to use templates
- Fully Responsive Layout
- Retina Ready
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include:
- Home
- About
- Services
- Pricing
- Team
- FAQ
- Blog
- Single Post
- MetForm Contact
- Contact
- Jkit – Tabs Pricing
- 404 Page
- Header
- Footer
- Global Theme Style
Required Plugin:
- MetForm
- Elementor
- Jeg Elementor Kit
How to Use Template Kits:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress. You do NOT need an Envato Elements subscription to use this plugin to install kits.
- Download your kit file and Do not unzip it! If you have Safari, ensure “open safe files after downloading” is not enabled in preferences.
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
How to setup header in Jeg Elementor Kit plugin
- Go to Jeg Elementor Kit menu item > Header Template
- Click Add New Header
- Add condition > All Site and click Create
- Click gray folder icon to access My Templates tab
- Insert the header template.
- Customize and Save.
Notes:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
https://elements.envato.com/collections/69ERUHSGKZ?utm_source=my_collection&utm_medium=link&utm_campaign=share_collection
[sr_product_name] is developed by [developer_name] (Known and Good Developer)
If you want moreName is developed by Templatemonster . Here you can buy this product for only $ and it’s 100% Original. GPLpilot Never Sells nulled or crack versions but We do not Provide License keys and premium support for more information check our Terms & Conditions.
information about this product then visit the main author’s website.
This plugin was uploaded on our website [sr_release_date]
Download [sr_product_name] HTML Template right now and set up your own High-End website in a matter of minutes.
You can get [sr_product_name] here on a huge discount on individual purchase, If you buy GPLpilot membership then You can free download [sr_product_name] as well as You will get access to all the products ([product_count]) free like WordPress, Woocommerce, Joomla, Drupal, Magento, Muse, Opencart, Prestashop, Shopify, Unbounce, Ghost, Tumblr, Virtuemart, Graphics, Html templates, Php script and more … free! We provide an automatic upgrade service for the wp plugin, GPLpilot provides 24/7 hour support by Email, Live chat, Whatsapp, Skype, as well as Phone Call support.







Reviews
There are no reviews yet.