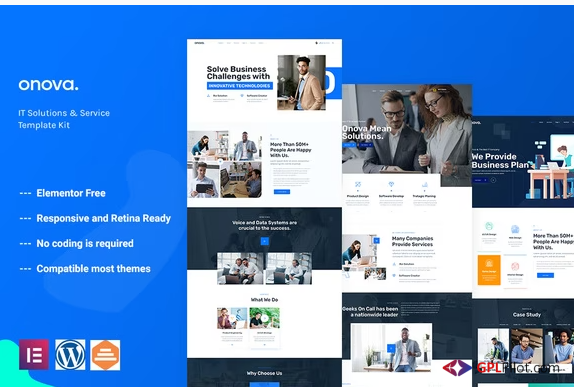
Download Onova – Technology IT Solutions Elementor Template Kit GPLpilot
Onova is a Elementor Template Kit to create a pro-level and functional website for IT Solutions & Services companies, Technology, Startup, Software, SaaS, Web Agency, IT Company, and any kind of IT-related business. Onova Kit created with Elementor – the best page builder system, so you will not need any coding skills to use or configure templates. You will just do drag and dropping. Also, you can easily modify theme options easily, for doing it we have provided you with ultra-powerful options system.
### Required Plugins : installed automatically
- Elementor
- Themesflat Addons For Elementor
- MetForm
- ElementsKit Lite
- HT Mega – Absolute Addons for Elementor Page Builder
### Kit Key Features:
- No Coding Knowledge
- Fully with Elementor free version ( Elementor Pro is not required )
- Header & Footer Builder Included
- One Click Demo Import
- Unique and Modern Style.
- Clear and Clean Layout
- Cross browser compatible
- Post Widget
- Carousel Slide Box ( Create sliders with anything )
- Responsive and Retina Ready
- Compatible with most WordPress themes
- Optimized for search engines
How to Install:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins
- For best results, do not import more than one template at a time.
[Detailed Guide]”)
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
Setup Global Header and Footer in Header Footer & Blocks plugin
- Import the header and footer template
- Go to Appearance > Header Footer and click Add New button
- Give it a title and select Header, Display on Entire Site and click Publish
- Click Edit with Elementor
- Click the gray folder icon to access My Templates tab and select the header template to import and Update.
- Repeat for Footer







Reviews
There are no reviews yet.