Download [sr_product_name] at cheap price:-
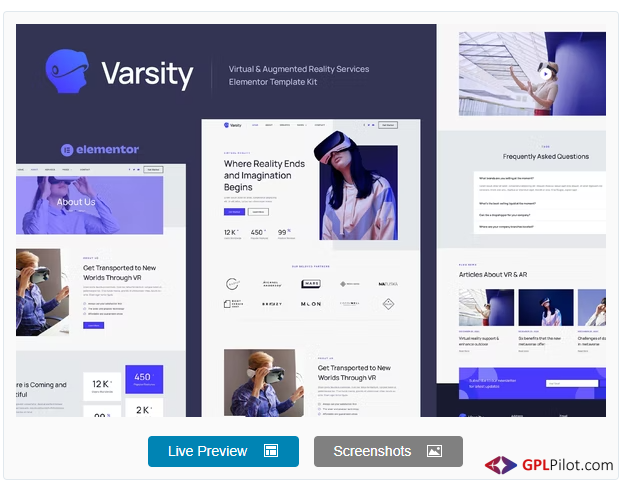
Varsity – Virtual & Augmented Reality Services Elementor Template Kit created especially for Virtual Reality, Augmented Reality, Gameroom, Crypto, Esports or Metaverse business or any other related business. Varsity has a simple, modern and clean design with 100% responsive layout, and very easy to customize and can be used by anyone without having to understand coding.
This template kit includes stunning carefully crafted 11 Pages and 13 Stunning Templates, you can build your professional-looking website just a click away.
Features
- Using Free Elementor (Elementor Pro is not required)
- Unique & Clean Design
- 11 Ready to Use Pages
- 13 Ready to Use Templates
- Fully Responsive Layout
- Fully Customizable
- Cross Browser Compatibility: Chrome, Firefox, Safari, Opera
Templates Include
- Global Theme Style
- Home
- About
- Services
- Events
- FAQs
- Pricing
- Team
- Blog
- Single Post
- Contact
- 404 Page
- Header
- Footer
Required Plugin
- Elementor
- ElementsKit Lite
- Elementor Header & Footer Builder
- Sticky Header Effect for Elementor
- WPForms Lite
- Gum Elementor Addon
How To Install:
- Install and Activate the “Envato Elements” plugin from Plugins > Add New in WordPress
- Download your kit file and Do not unzip
- Go to Elements > Installed Kits and click the Upload Template Kit button. You may also import automatically by clicking Connect Account to link your Elements subscription, then import under Elements > Template Kits.
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses
- Click import on the Global Kit Styles first
- Click Import on one template at a time. These are stored in Elementor under Templates > Saved Templates.
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title.
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
Setup Global Header and Footer in ElementsKit
- Import the header and footer template
- Go to ElementsKit > Header Footer select Header and click Add New
- Give it a title, leave Entire Site selected and toggle Activation to On
- Click the template title and Edit Content
- Click the gray folder icon and select the header template to import and Update
- Repeat for Footer
Notes
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
- https://elements.envato.com/collections/CEAWMT6HXK
[sr_product_name] is developed by [developer_name] (Known and Good Developer)
If you want more information about this product then visit the main author’s website.
This plugin was uploaded on our website [sr_release_date]
Download [sr_product_name] HTML Template right now and set up your own High-End website in a matter of minutes.
You can get [sr_product_name] here on a huge discount on individual purchase, If you buy GPLpilot membership then You can free download [sr_product_name] as well as You will get access to all the products ([product_count]) free like WordPress, Woocommerce, Joomla, Drupal, Magento, Muse, Opencart, Prestashop, Shopify, Unbounce, Ghost, Tumblr, Virtuemart, Graphics, Html templates, Php script and more … free! We provide an automatic upgrade service for the wp plugin, GPLpilot provides 24/7 hour support by Email, Live chat, Whatsapp, Skype, as well as Phone Call support.







Reviews
There are no reviews yet.